23 марта 2016
Задача: мы хотим сделать горизонтальный список с выравниванием по центру.
Например у нас подключен bootstrap и имеется список:
- text
- text
- text
И css:
ul {
text-align: center;
}
ul li {
display: inline-block;
}
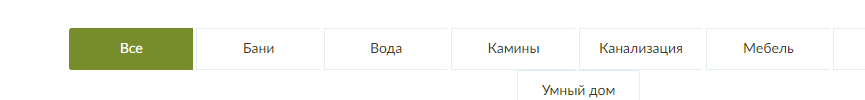
В итоге выходит примерно такое:
Смотрим и удивляемся, пытаемся убрать отступы но ничего не помогает.
Решение такое, с стилях дописываем:
ul {
text-align: center;
font-size: 0px;
}
ul li {
display: inline-block;
font-size: 16px;
}
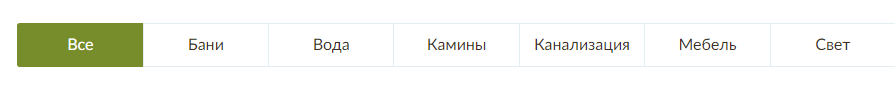
Валя. Выглядит так как нужно.