Для тех кто решил перейти на stylus, небольшая инструкция по подключению и настройке. Конфигурация аппарата: Windows 10, Sublime Text 3, OpenServer
1. Ставим nodejs (ссылка)
2. Открываем cmd и ставим Stylus (ссылка) глобально
npm install stylus -g
3. Ставим LiveReload (ссылка)
4. Предполагаем что уже готова папка с проектом и с папкой стилей: stylus/style.styl
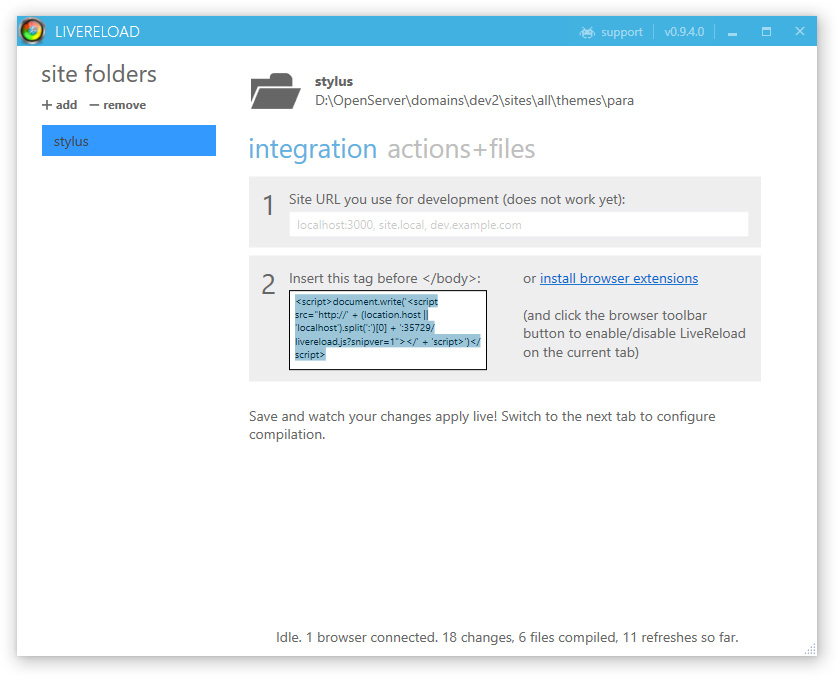
5. Следим за изменениями, для этого в программе LiveReload указываем путь до папки с проектом и во вкладке actions+files включаем галку, у меня это выглядит так:
Так же не забываем поставить расширение для бразуера, для хрома тут. После установки выбираем в браузере вкладку которую нужно отслеживать и нажимаем что бы кругляшок в центре стал черным.
6. В cmd прописываем команду для отслеживания:
stylus --watch D:\OpenServer\domains\dev2\sites\all\themes\para\stylus\main.styl --out D:\OpenServer\domains\dev2\sites\all\themes\para\css\main.css
где --watch - слежение за изменениями и --out - место хранения генерируемого css файла
Ну и на последок если нужно автоматически сжимать css файл, то используем команду --compress в конце, например
stylus --watch D:\OpenServer\domains\dev2\sites\all\themes\para\stylus\main.styl --out D:\OpenServer\domains\dev2\sites\all\themes\para\css\main.css --compress