Стоит задача стилизации поля Изображения в Drupal 8. Например нужно сделать LazyLoad для поля Изображение с стилем thumbnail и с popup в полном размере.
Нужно помнить что работать будем с полем у которого цепляется шаблон field.html.twig, найти его можно по пути
/core/modules/system/templates/field.html.twig
Перенесем системный field.html.twig в папку с темой в папку /themes/моятема/templates/field/
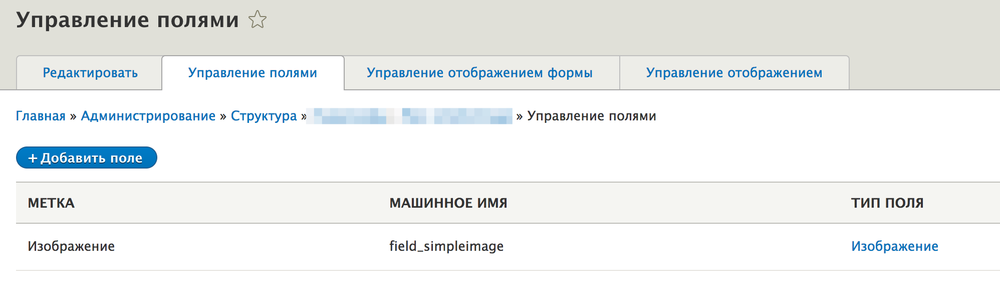
1. Узнаем Машинное имя нашего поля Изображение, у меня это field_simpleimage
2. Переименовываем наш шаблон для поля который мы закинули в папку с нашей темой
field.html.twig -> file--field_simpleimage.html.twig
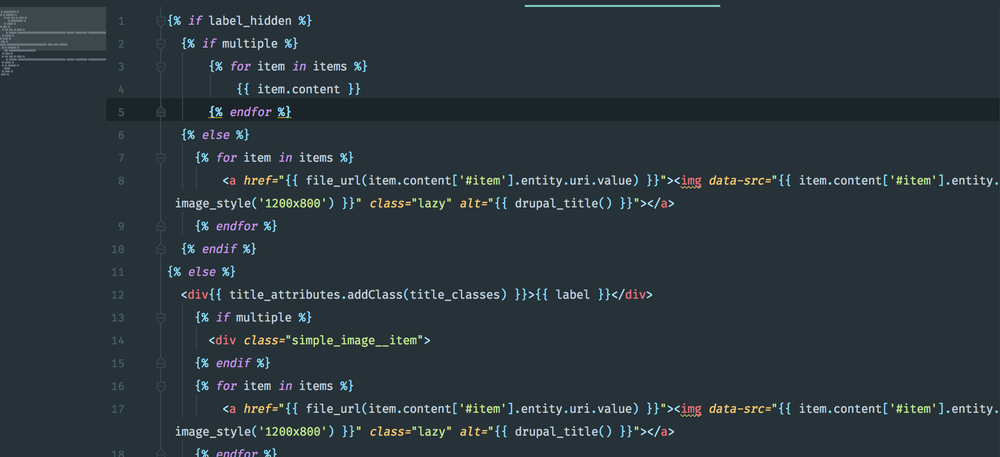
3. Вносим необходимые правки в файл, например так:
{% if label_hidden %}
{% if multiple %}
{% for item in items %}
{{ item.content }}
{% endfor %}
{% else %}
{% for item in items %}{# Выводим одно изображение #}
<a href="{{ file_url(item.content['#item'].entity.uri.value) }}"><img data-src="{{ item.content['#item'].entity.uri.value | image_style('1200x800') }}" class="lazy" alt="{{ drupal_title() }}"></a>
{% endfor %}
{% endif %}
{% else %}
<div{{ title_attributes.addClass(title_classes) }}>{{ label }}</div>
{% if multiple %}{# Выводим несколько изображений и оборачиваем каждое изображение в div #}
<div class="simple_image__item">
{% endif %}
{% for item in items %}
<a href="{{ file_url(item.content['#item'].entity.uri.value) }}"><img data-src="{{ item.content['#item'].entity.uri.value | image_style('1200x800') }}" class="lazy" alt="{{ drupal_title() }}"></a>
{% endfor %}
{% if multiple %}
</div>
{% endif %}
{% endif %}
где:
{{ file_url(item.content['#item'].entity.uri.value) }} - выводит оргигнальное изображение
{{ item.content['#item'].entity.uri.value | image_style('1200x800') }} - выводит изображение с приминением стиля (используется машинное имя стиля)
{{ drupal_title() }} - выводит название поста, используется через twig tweak
4. Чистим кеш.
Готово.