Docker - это изолированная среда для развертывания любых ОС и сред разработки, которая может быть легко перенесена в любое место. Хотите быструю замену OpenServer? Легко.
Готовый файл можно найти тут https://gitlab.com/coderteam/docker-wordpress
Давайте рассмотрим простые варианты для быстрого старта разработки на CMS Wordpress. Поехали...
Шаг 1
Самое первое нужно установить Docker на свою систему, почитать как это сделать и выбрать свою ОС можно здесь: https://docs.docker.com/install/#server. Регистрация на docker.com обязательна! После установки Docker если вы видите в строке состояния кита с контейнерами, значит можно приступать к развертыванию.
Шаг 2
Настраиваем контейнер
- Создаем пустую папку в любом месте в системе, имя папки может быть любым. Например на рабочем столе создадим пустую папку и назовем: wordpress.
- В созданной папке создаем пустой файл
docker-compose.yml - Откройте созданный файл любым редактором и добавьте код:
version: '3.3' services: db: image: mysql:5.7 #Версия MySQL volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: wordpress #root пароль MySQL MYSQL_DATABASE: wordpress #Имя базы данных MYSQL_USER: wordpress #Пользователь базы данных MYSQL_PASSWORD: wordpress #Пароль пользователя базы данных wordpress: depends_on: - db image: wordpress:latest #Устанавливаем последнюю версию wp ports: - "8000:80" restart: always volumes: - ./wp-content:/var/www/html/wp-content environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress #берется из MYSQL_USER WORDPRESS_DB_PASSWORD: wordpress #берется из MYSQL_PASSWORD WORDPRESS_DB_NAME: wordpress #берется из MYSQL_DATABASE phpmyadmin: image: phpmyadmin/phpmyadmin restart: always ports: - 3333:80 environment: PMA_HOST: db:3306 MYSQL_ROOT_PASSWORD: wordpress #берется из MYSQL_ROOT_PASSWORD mailhog: image: mailhog/mailhog #Сервер для работы с почтой ports: - 1025:1025 # smtp server - 8025:8025 # web ui volumes: db_data: {}В целом файл docker-compose описывает все что нам нужно для старта разработки на wordpress, это База данных MySQL, версия wordpress и доступ к базе через phpmyadmin.
- Запускаем наш контейнер:
Без отображения статуса:
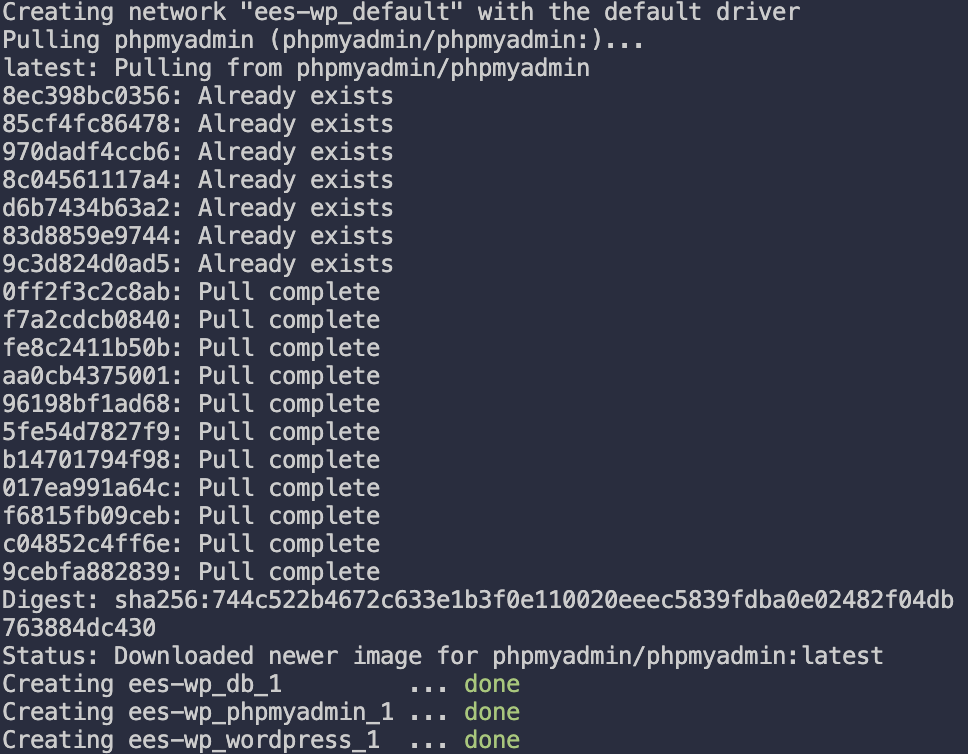
docker-compose up -dили с отображением статуса:
docker-compose up
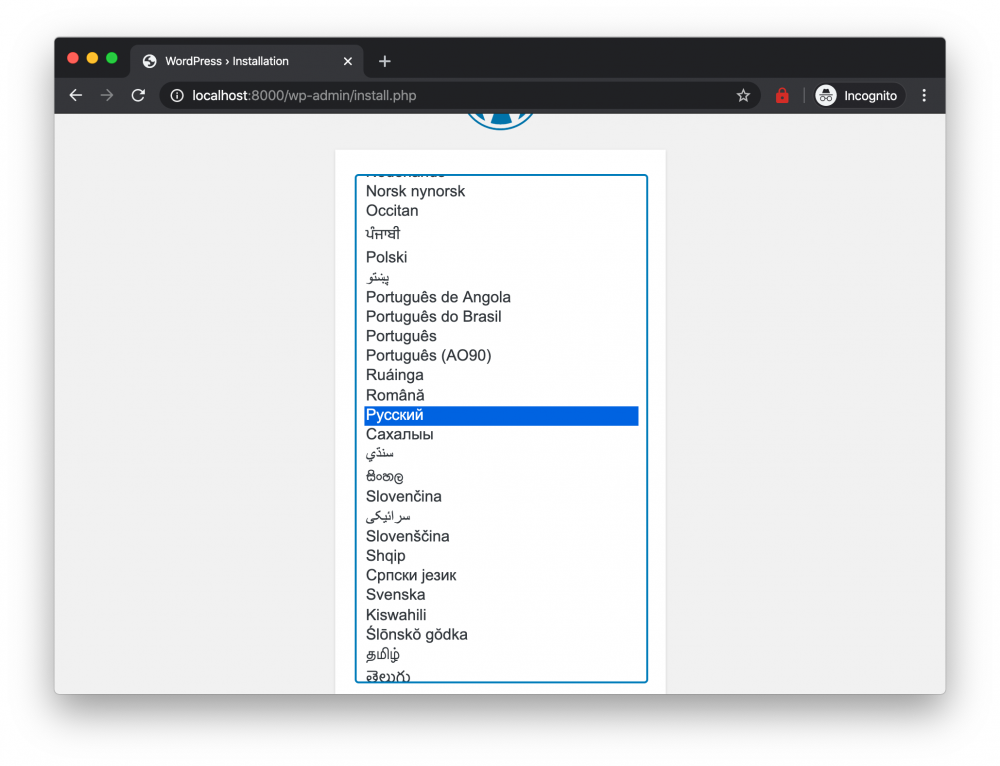
После запуска наш контейнер доступен по адресу http://localhost:8000, переходим и ставим Wordpress.
Чтобы попасть в phpmyadmin - http://localhost:3333
Папка wp-content находится в этой же папке.
mailhog - Сервер для тестирования почты. Чтобы иметь возможность проверять почту в Wordpress, в function.php необходимо дописать и перезапустить docker:
add_action( 'phpmailer_init', 'setup' );
function setup( PHPMailer $phpmailer ) {
$phpmailer->Host = 'mailhog';
$phpmailer->Port = 1025;
$phpmailer->IsSMTP();
}
Теперь можно перейти по адресу: http://localhost:8025 и открыть интерфейс веб почты.
P.S. Полезные команды:
- Просмотр всех работающих контейнеров:
docker ps - Перезапустить docker:
docker-compose restart - Остановить контейнеры:
docker-compose down - Удалить все контейнеры:
docker system prune --volumes